Ⅰ. 서 론
1. 연구의 배경
2. 연구의 필요성과 목적
3. 연구의 내용과 방법
Ⅱ. 본 론
1. 플래시 애니메이션의 오프닝 기능
2. 플래시 애니메이션 오프닝의 구성요소
1)타이포그라피
2)색채
3)배경이미지
4)레이아웃
(1) 타이틀 디자인에 있어서 레이아웃 기본요소
(2) 타이틀 디자인에 있어서 레이아웃 방법
3. 플래시 애니메이션 오프닝의 모션디자인
1) 인지로서의 시지각
2) 모션디자인의 조형요소
(1)공간
(2)타이포그래피
(3)시간과 움직임
(4)방향성과 시각적 효과
(5)방향력에 따른 인지 효과
(6)움직임의 속도
Ⅲ. 결 론
Ⅰ. 서 론
1. 연구의 배경
급격한 근대화에서 산업사회로 발전하고 지식과 정보화시대가 열리게 되었다.
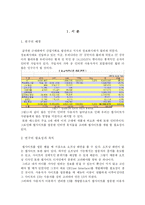
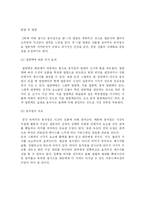
정보화시대로 진입하고 있는 지금, 우리나라는 IT 강국이라 불리게 되었고 IT 강국이라 불리우를 우리나라는 현재 전 국민 중 14,150,074 명이라는 통계적인 숫자의 인터넷 가입자가 있다. 가입자의 가족 중 인터넷 사용자까지 포함한다면 훨씬 더 많은 인구수가 될 것이다.
그림1> - 정보통신부 인터넷 가입자 통계자료
그림1>과 같이 많은 인구의 인터넷 사용자가 늘어남으로 인해 우리는 웹사이트가 사람들에게 많은 영향을 미친다고 해석할 수 있다.
또한 매스컴의 주요 4대 매체 이외 근래에 새롭게 떠오른 매체 또한 인터넷이다. 그로인해 웹사이트를 방문한 인터넷 유저들을 고려해 웹사이트를 개발 할 필요성이 있다.
2. 연구의 필요성과 목적
웹사이트를 방문 했을 때 처음으로 오프닝 화면을 볼 수 있다. 오프닝 화면이 없는 웹사이트 또한 많이 있다. 하지만 오프닝의 기능에서는 방문자의 흥미를 유도할 수 있고, 사이트의 전체적인 분위기를 예상할 수 있게 해준다. 그렇기 때문에 오프닝 디자인 또한 웹사이트 디자인에서 충분히 고려해야할 항목 중 하나이다.

- 오늘 본 자료가 없습니다.
- 건강기능식품, 고령친화식품, 특수의료용도식품을 구체적으로 설명하고 각 식품의 차이를 설명하시오
- 1) 의사소통에서 남녀 차이가 어떻게 나타나는지 관련 이론을 제시하고, 2) 의사소통에서 남녀차이에 대한 자신의 경험 또는 대리적 경험 사례를 바탕으로 효율적인 의사소통을 위한 방안을 제시하고, 3) 청소년성교육과성상담 강의를 통해 배운점과 느낀점을 쓰시오
- 종합적 해충관리에 대해서 설명하시오
- 정성적 위험성 평가 방법 중 하나인 체크리스트(Check list) 방법을 사용하여 화재가 발생하기 쉬운 인화성 물질 근처에서 용접작업을 하는 경우 확인해야 하는 사항을 A4 1장 내외로 작성하시기 바랍니다
- 자신이 경험하거나 관심을 두고 있는 자원봉사활동을 선정하고, 그 자원봉사활동을 관리할 때 주의하거나 고려해야할 사항에 대해 기술해 보십시오
해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용,무단 전재·배포는 금지되어 있습니다. 저작권침해, 명예훼손 등 분쟁요소 발견 시 고객센터에 신고해 주시기 바랍니다.




















 분야
분야

