1.1. 스큐어모픽(Skeumorphic) 디자인
1.2. 플랫 디자인(Flat Design)
1.3. 머티리얼 디자인(Material Design)
2. 머티리얼 디자인 사용
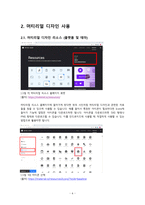
2.1. 머티리얼 디자인 리소스 (플랫폼 및 테마)
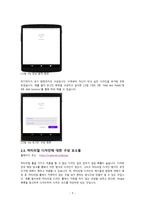
2.2. 머티리얼 디자인 개발도구 (웹 및 안드로이드, IOS 앱 지원)
2.3. 머티리얼 디자인에 대한 구성 요소들
3. 참고 문헌
1.1. 스큐어모픽(Skeumorphic) 디자인
스큐어모피즘(Skeumorphism)이란 그리스어로 Skeous는 Vesel(용기)나 Tool(도구), morphe
는 Shape(형태)를 의미합니다. 스큐어모픽(Skeumorphic)의 정의를 쉽게 말하면 친숙한 재료
를 비슷하게 만들어 소비자에게 친근함이나 편안함을 주는 디자인이라고 할 수 있을 것 같습
니다. 아날로그에서 디지털로의 전환 이전의 기술과 비교해 볼 때, 컴퓨터나 휴대폰, 태블릿은 너무
복잡한데 이러한 기술의 직관적인 인터페이스를 설계하는 것은 어려울 수밖에 없습니다. 스큐
어모픽(Skeumorphic)를 사용한다면 이러한 어려운 일이 쉽게 해결됩니다. Aple의 IOS에서 전화 아이콘은 스마트폰과 유사하지 않음에도 불구하고 고전적인 전화기 수
신 모양으로 생겼으며 메시지 아이콘은 종이 접은 모양으로 생겼습니다. 애플의 스티브 잡스
는 스큐어모픽(Skeumorphic)을 선호하여 아이폰의 아이콘을 사실주의적으로 묘사하였습니다. 그러나 스큐어모픽(Skeumorphic)은 불필요한 디자인 요소가 많고 복잡하여 대상의 핵심을 빨
리 인식하기 어렵다는 비판을 받았고, 스티브 잡스 사망 이후에 애플은 아이폰의 아이콘 등을
미니멀리즘에 기반한 Flat Design으로 변경했다고 합니다
[위키백과]
https://namu.wiki/w/%EB%A8%B8%ED%8B%B0%EB%A6%AC%EC%96%BC%20%EB%94%9
4%EC%9E%90%EC%9D%B8
[네이버 블로그]
https://m.post.naver.com/viewer/postView.nhn?volumeNo=6627616&memberNo=1991839
[머티리얼 디자인 공식 홈페이지] https://www.material.io/
[slowalk 블로그] https://slowalk.tistory.com/1939
[stackoverflow]
https://stackoverflow.com/questions/30923205/easiest-way-to-use-svg-in-android














 분야
분야


