추천자료
[전산개론] 인터넷의 활용
[HTML][HTML 문자편집][HTML 목록편집][HTML 표작성][HTML 이미지삽입][HTML 프레임편집]HTML 정의, HTML 기본구성, HTML 문자편집, HTML 목록편집, HTML 표작성, HTML 이미지삽입, HTML 프레임편집 분석
[HTML] HTML의 구성요소, 문서구조와 HTML의 문자편집, 색편집, 목록편집, 표편집, 링크편집 및 HTML의 멀티미디어 삽입에 관한 분석
[HTML][HTML의 홈페이지제작기술][HTML의 전망]HTML의 정의, HTML의 특성, HTML의 장단점, HTML의 기능, HTML의 홈페이지 제작기술, HTML의 기본구성, HTML의 구성요소, HTML의 전망 심층 분석
홈페이지 제작메뉴얼,홈페이지 만들기,홈페이지 html,웹사이트교육적활용,웹사이트의개발절차,웹사이트주요내용,홈페이지 스토리보드,html문서작성
[HTML] HTML의 개념, HTML의 구성요소, HTML의 기본구조, HTML의 문자편집, HTML의 목차편집, HTML의 표편집, HTML의 멀티미디어편집에 관한 고찰
[컴퓨터 통신과 인터넷] HTML 기본 태그
[인터넷] HTML 태그 정리
[전산]홈페이지 만드는 방법
[컴공] PHP3 이란
소개글
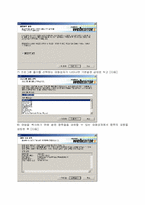
제3장 웹에디터와 HTML 이해하기에 대한 자료입니다.
본문내용
2. HTML 기본 이해하기
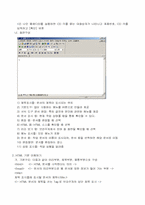
가. 기본구조: 다음과 같이 머리부분, 제목부분, 몸통부분으로 구성
제목 표시줄에 표시될 문서의 제목
본문의 내용
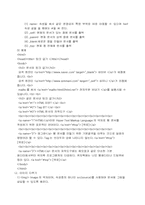
나. 기본 Tag I
1) FONT Tag: 텍스트의 색, 크기, 굵기 등 글꼴에 관한 대부분의 설정을 하는 Tag
가) 속성
(1) COLOR: 텍스트의 색을 설정(RGB색상 값을 사용하거나 색 이름을 사용)
(2) FACE: 컴퓨터에 설치되어 있는 글꼴을 사용 텍스트의 글씨체를 설정
(3) SIZE: 1~7까지의 값을 입력하여, 텍스트의 크기를 설정
나) 예제
Font Tag
1. HTML을 배우자.
2. HTML을 배우자.
3. HTML을 배우자.
4. HTML을 배우자.
5. HTML을 배우자.
6. HTML을 배우자.
7. HTML을 배우자.















 분야
분야


