2. HTML의 트리구조와 상위요소, 하위요소
3. 절대 URL과 상대 URL
4. HTML 태그와 속성
a. 제정 - W3C(World Wide Web Consortium)비영리 단체에서 1999년 12월 24일에 4.01 표준발표
b. 기술적 동향 - 데이터와 시각적표현 분리 권장, 즉 표현에 관한 속성, 태그 폐지방침
c. 코딩 - 태그, 속성 모두 소문자 사용을 권장
2. HTML의 트리구조와 상위요소, 하위요소
a. HTML언어로 작성된 문서는 논리구조를 포함된 것이기 때문에 트리구조 형태를 나타내는데, 스타일시트로 표현할 때 상위, 하위요소 포함관계로 설정값과 상속에 영향을 줍니다.
3. 절대 URL과 상대 URL(Uniform Resource Locator)
a. 절대 URL
- 서버 서비스 Defualt디렉토리를 기준으로 계층구조를 찾아가는 주소로서 ┏http://┛로 시작됩니다.
- 주로 다른사이트 있는 페이지나 이미지를 지정할 때 사용
b. 상대 URL
- 작업 파일의 기준으로 보아 원하는 파일이 어디에 있는지를 상대적으로 찾아가 지정합니다.
- 이동 규칙은 동일폴더 “없음” 상위폴더 “/”, 하위폴더 “../”입니다.
- 자신의 웹폴더 내에서 사용
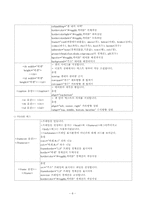
4. HTML 태그와 속성
a. Document 태그
-브라우저를 표시를위해 DTD지원 모드를 설정
-태그보다 먼저 기술
-대한민국 대표 포털 검색사이트 네이버는 확인결과 호환성 모드로 지정이 되어있음.
- 초심자, 혹은 중급자 이상의 정리된 태그
- 레포트 제출용으로 좋습니다.












 분야
분야


