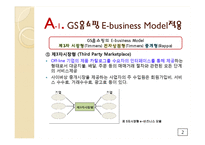
2.GS홈쇼핑 Web디자인 및 레이아웃
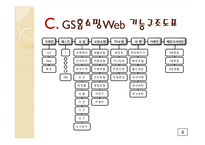
3.GS홈쇼핑 Web 기능구조도표
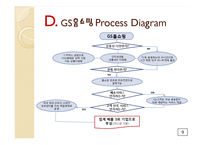
4.GS홈쇼핑 Process Diagram
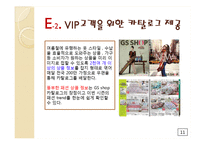
5.VIP고객을 위한 카탈로그 제공
6.GS홈쇼핑 제품 및 서비스 찾기 기능
7.Shopping cart 구성요소 및 기능
8.GS홈쇼핑 마케팅 및 광고
9.GS홈쇼핑 보안 및 안전거래처리
10.GS홈쇼핑 지불방법 종류와 형태
11.GS홈쇼핑 고객만족 서비스
12.T-Commerce 양방향서비스
13.GS홈쇼핑 EC기업으로 성공요인
14.GS홈쇼핑의 성공 EC기업 개선사항
제3자 시장형(Timmers) 전자상점형(Timmers) 중개형(Rappa)
① 제3자시장형 (Third Party Marketplace)
Off-line 기업의 제품 카탈로그를 수요자의 인터페이스를 통해 제공하는 형태로서 대금지불, 배달, 주문 등의 매매거래 절차와 관련된 모든 단계의 서비스제공
사이버상 중개시장을 제공하는 사업자의 주 수입원은 회원가입비, 서비스 수수료, 거래수수료, 광고료 등이 있다.
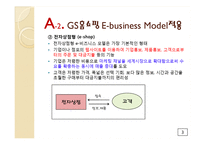
② 전자상점형 (e-shop)
전자상점형 e-비즈니스 모델은 가장 기본적인 형태
기업이나 점포의 웹사이트를 이용하여 기업홍보, 제품홍보, 고객으로부터의 주문 및 대금지불 등의 기능
기업은 저렴한 비용으로 마케팅 채널을 세계시장으로 확대함으로써 수요를 확충하는 동시에 매출 증대를 도모
고객은 저렴한 가격, 폭넓은 선택 기회, 보다 많은 정보, 시간과 공간을 초월한 구매부터 대금지불까지의 편리성
③ 전자상점형 (Brokerage)
e-비즈니스 모델은 사이버 시장을 창출하는 모델로 인식
구매자와 판매자를 한 곳에서 거래 할 수 있도록 지원하는 형태
중개형 비즈니스 모델은 기본적으로 구매자와 판매자를 중개해 주는 특성을 지니며 이에 따라 대부분 모델들의 주 수입원이 구매자와 판매자간의 거래수수료이다.
중개형 비즈니스 모델은 B2C, B2B, C2C 등의 전자상거래 영역에서 모두 적용될 수 있다.
디자인이란 정보매체를 이용하여 시각적으로 구현해내는 작업, 또는 계획이라고 한다면 웹 디자인은 웹이라는 매체로 홈페이지에서 전달하고자 하는 정보를 가장 효과적으로 전달할 수 있는 시작적인 요소를 구성하여 정보를 재현해 내는 것.
레이아웃은 웹 디자인의 요소 중 하나로 화면의 구성과 배치를 말한다. 문자, 기호, 그림, 사진 등 디자인의 모든 구성 요소를 어떻게 사용할 것인지를 결정하는 과정으로 인터페이스(결합장치)가 담고 있는 내용을 사용자에게 효과적으로 전달하는데 중점을 두고 요소의 배치를 결정하여야 한다.
Navigation 이란?
사용자가 웹 페이지를 쉽게 이동하고 탐색할 수 있도록 contents를 체계적으로 분류하여 연결시킨 구조
navigation의 위치에 따라 크게 4가지로 분류
◆ 상단 navigation
◆ 좌측 navigation
◆ 우측 navigation
◆ 하단 navigation
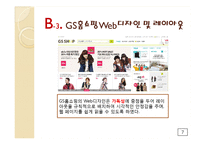
GS홈쇼핑의 좌측 navigation
인터넷 초창기부터 가장 익숙하고 편하게 사용되어온 레이아웃 구조로 카테고리를 쉽게 선택 할 수 있다.
좌측에 위치한 navigation이 페이지 전체 영역의 상당 부분을 차지하기 때문에, 우측 contents 영역의 레이아웃을 구성할 때 항상 고려 조건이 된다.
GS홈쇼핑의 Web디자인은 가독성에 중점을 두어 레이아웃을 규칙적으로 배치하여 시각적인 안정감을 주며, 웹 페이지를 쉽게 읽을 수 있도록 하였다.























 분야
분야


